
The RealLives Foundation is engaged in social and Individual change-making via empathy and also via the SDG framework promoted by the UN. Apart from their many activities, their flagship offering is a gamified simulation of human experience on earth, which has been acclaimed by many global institutions, gamers, academicians and societal leaders, including a Nobel laureate.
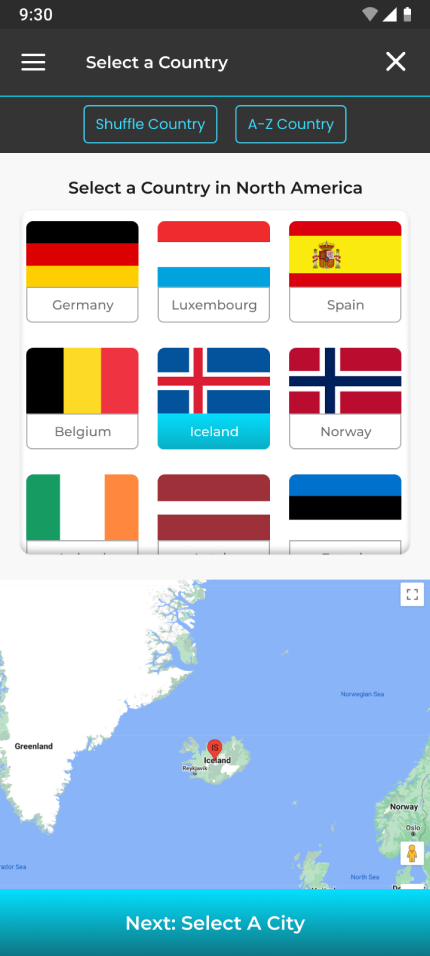
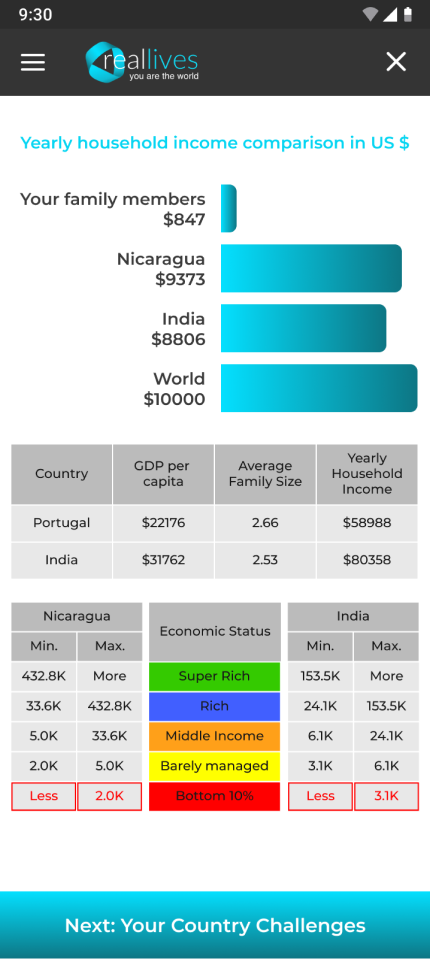
The Foundation already had a browser-based cloud version of RealLives, their legendary gamified simulation of Human life on earth, with detailed data and information of over 193 nations, drawn from reputed sources. This was a brilliant example of purposeful gamification, which helped enhance empathy and provided almost a first-hand overview of the state Sustainable Development Goals across the planet, in various nations. The user was familiarized with this, by virtually roleplaying a full-life (from birth to death) in any random or chosen country across the world – experiencing this simulated life in any gender and in any socio-economic condition.





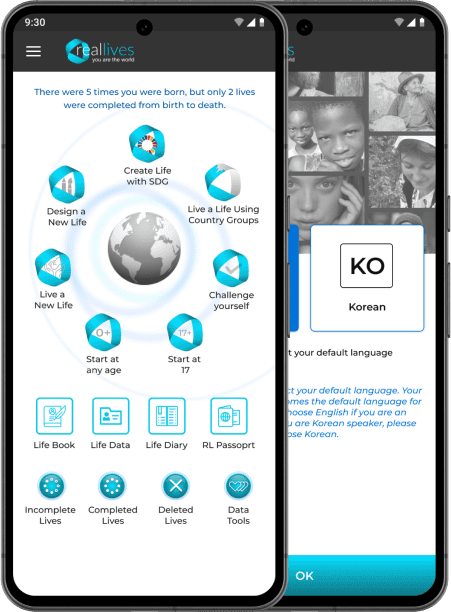
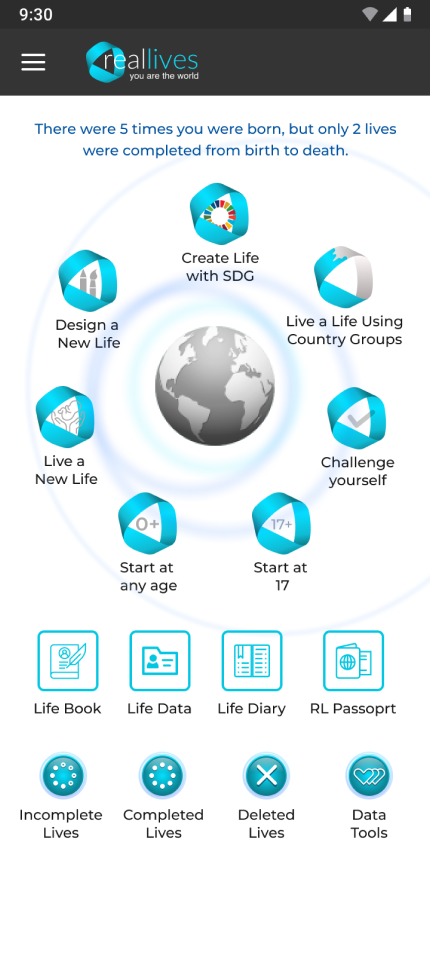
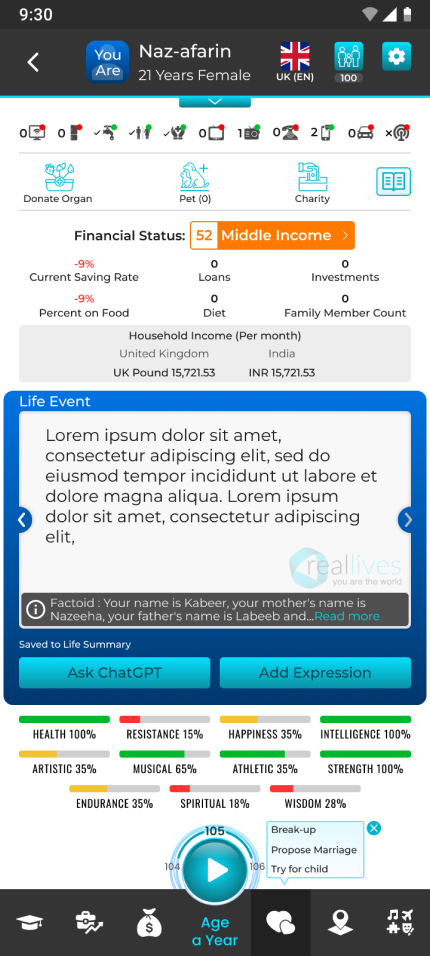
We went through several iterations of screen layouts and prioritized the hierarchy of interface elements. This enabled us to draw attention to the most urgent task at hand, without eliminating the rest of the elements.
With the mobile app solution, all of the medical records (including related data, such as detailed blood reports, or X rays etc.) could be arranged in a date-wise and time-wise manner.
We designed and developed a web application that provided such intuitive features for users, and the same functionality was also made available on an android app.
The RL Mobile turned out to be a game that helped users of the desktop version to continue their experience on the mobile screen when on the move, and switch back to the desktop version when needed. Various metrics and parameters of human life, the various aspects of sustainability of nations and a pure knowledge-gaining experience could be efficiently accommodated due to hierarchical prioritization of elements. A concise and clear experience could be achieved with the mobile version of the desktop browser version.
1st Floor, Business Square, Baner – Pashan Link Rd, Pashan, Pune, Maharashtra 411021
Ringslang 124. 1187-BT, Amstelveen, The Netherlands
© 2025 All Rights Reserved.